Spis treści
- Czym są Core Web Vitals?
- Czy Core Web Vitals wpływają na pozycjonowanie strony?
- Core Web Vitals a szybkość ładowania strony
- Core Web Vitals a UX
- Optymalizacja Core Web Vitals
- Czym i jak mierzyć Core Web Vitals?
- Korzyści z poprawy Core Web Vitals
- Kto powinien wdrażać Core Web Vitals?
- Core Web Vitals – jak przekształcić metryki wydajności w sukces biznesowy?

Core Web Vitals – co to jest i jak je mierzyć

Google stosuje wiele wytycznych i czynników rankingowych w ocenie jakości stron internetowych. Jednak nie wszystkie są tak samo istotne. Jednym z najważniejszych są Core Web Vitals – podstawowe wskaźniki internetowe. Jak Core Web Vitals mogą wpłynąć na pozycję Twojej strony w wynikach wyszukiwania?
Czym są Core Web Vitals?
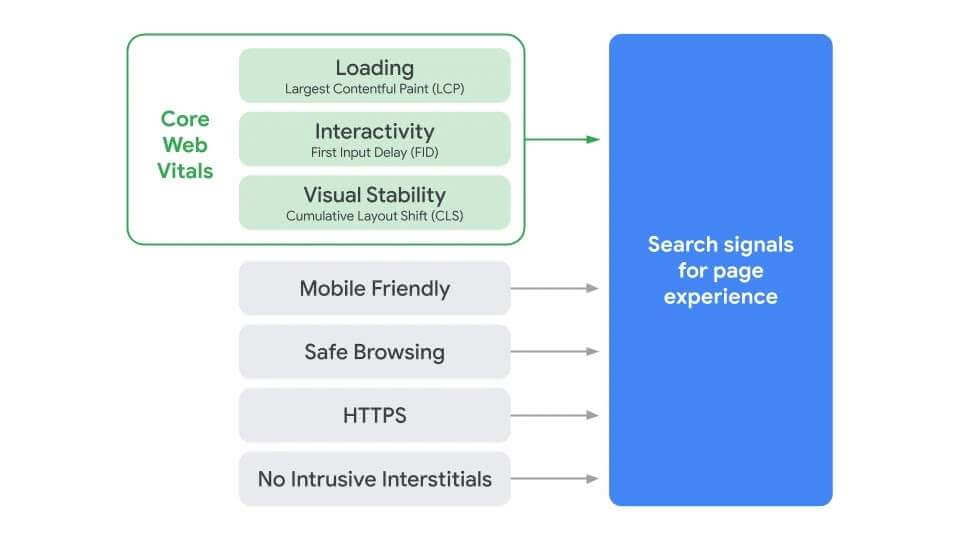
Core Web Vitals to opracowany przez Google zestaw metryk, którego celem jest ocena jakości doświadczeń użytkowników podczas korzystania z witryn internetowych. Google uwzględnia Core Web Vitals jako jeden z czynników rankingowych, co wpływa na pozycję stron w wynikach wyszukiwania.

Core Web Vitals skupiają się na trzech aspektach: szybkości ładowania, interaktywności i stabilności wizualnej. Pomagają twórcom stron internetowych zoptymalizować witryny pod kątem ogólnej jakości oraz wydajności i dostępności.

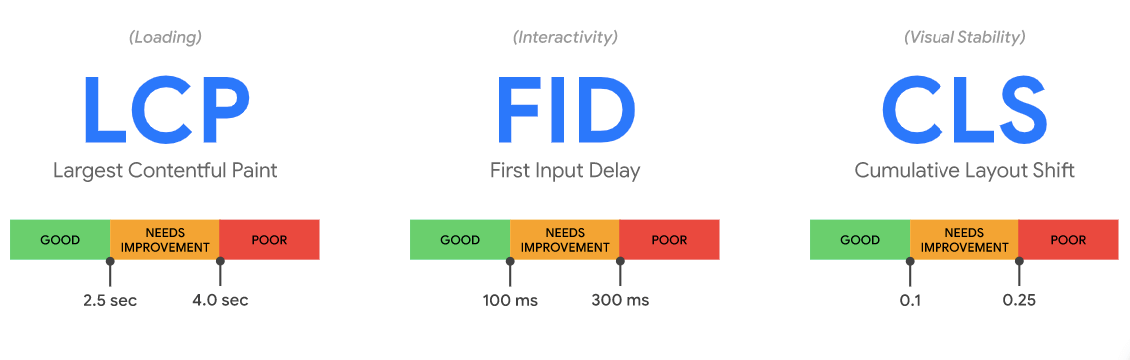
LCP – Largest Contentful Paint (największe wyrenderowane treści)
Jeden z trzech najważniejszych elementów Core Web Vitals. Mierzy czas ładowania największego elementu widocznego na ekranie (może to być obraz, blok tekstu czy element wideo) od momentu rozpoczęcia ładowania strony. Jest istotny, ponieważ pozwala ocenić, jak szybko użytkownik zauważa kluczowe treści na stronie.
Dobre wartości LCP to te poniżej 2,5 sekundy, a te do 4 sekundy uważane są za potrzebujące poprawy. Wszystko powyżej tego czasu uznaje się za słabe i może mieć to negatywny wpływ na doświadczenie użytkownika oraz na pozycję strony w wynikach wyszukiwania Google.
FID – First Input Delay (opóźnienie przy pierwszym działaniu)
Ten element mierzy opóźnienie między pierwszą interakcją użytkownika z witryną (np. kliknięcie, dotknięcie ekranu, naciśnięcie klawisza) a momentem, w którym przeglądarka zaczyna przetwarzać tę interakcję. Pokazuje, jak szybko strona reaguje na działania użytkowników, co jest kluczowe dla postrzeganej wydajności i satysfakcji użytkownika.
Dobry FID powinien mieć poniżej 100 ms, a dopuszczalne są wartości do 300 ms.
CLS – Cumulative Layout Shift (skumulowane przesunięcie układu)
Cumulative Layout Shift mierzy nieoczekiwane zmiany układu strony podczas ładowania, które mogą wpływać na doświadczenia użytkowników. Innymi słowy, ocenia, jak bardzo elementy na stronie przesuwają się podczas ładowania, co może prowadzić do przypadkowych kliknięć lub trudności w interakcji z treściami.
Dobre wartości CLS to te poniżej 0,1. Wartości pomiędzy 0,1 a 0,25 są uważane za wymagające zmian.
Miary dodatkowe
LCP, FID i CLS są kluczowe dla oceny jakości doświadczeń użytkowników na stronach internetowych, ale istnieją również inne miary, które można traktować jako uzupełnienie Core Web Vitals. Warto zadbać o ich optymalizację. Mogą być też użyteczne dla twórców stron internetowych, aby uzyskać bardziej kompleksowy obraz jakości i wydajności strony. Mowa o:
- Time to First Byte (TTFB) – czas od momentu wysłania żądania przez użytkownika do otrzymania pierwszego bajtu danych z serwera. Im krótszy, tym lepiej świadczy o dobrej wydajności serwera i szybkości odpowiedzi.
- First Contentful Paint (FCP) – czas od rozpoczęcia ładowania strony do momentu, gdy użytkownik zauważa pierwsze treści na ekranie.
- Time to Interactive (TTI) – czas, w którym strona staje się w pełni interaktywna, co oznacza, że użytkownicy mogą swobodnie korzystać z jej funkcji, a JavaScript zakończył wcześniejsze zadania. Miernik ten jest ważny dla odbioru szybkości i responsywności strony przez użytkowników.
- Interaction to Next Paint (INP) – czas reakcji witryny na konkretną interakcję użytkownika.
- Total Blocking Time (TBT) – oznacza całkowity czas, w którym główny wątek przeglądarki jest zablokowany i nie może odpowiedzieć na interakcję użytkownika. Jest ważny dla oceny wydajności strony.
Czy Core Web Vitals wpływają na pozycjonowanie strony?
Core Web Vitals wpływają na w wynikach wyszukiwania Google. Warto jednak pamiętać, że są tylko jednym z wielu czynników wpływających na pozycjonowanie strony. Inne obejmują jakość i wartość treści, odpowiednie używanie słów kluczowych, optymalizację meta tagów, budowanie wartościowych linków, czy responsywność strony.
Poprawa Core Web Vitals może przyczynić się do lepszej pozycji w wynikach wyszukiwania, optymalizacja tych metryk powinna być częścią szerszej strategii SEO uwzględniającej również inne czynniki rankingowe.
Core Web Vitals a szybkość ładowania strony
Largest Contentful Paint (LCP) mierzy czas ładowania największego elementu widocznego na ekranie. jest ważna dla doświadczeń użytkowników, a Core Web Vitals pomaga właśnie w ocenie tych doświadczeń. Warto zauważyć, że choć LCP jest jednym z istotnych czynników wpływających na szybkość ładowania strony, dwie pozostałe metryki nie są bezpośrednio z nią związane. FID ocenia interaktywność strony, a CLS jejstabilność wizualną strony, co ma wpływ na ogólne wrażenia użytkowników podczas korzystania z witryny. W praktyce optymalizacja metryk Core Web Vitals może prowadzić do szybszego ładowania strony i lepszych doświadczeń użytkowników.
Core Web Vitals a UX
Core Web Vitals są ściśle powiązane z UX, ponieważ oceniają jakość doświadczeń użytkowników na stronach internetowych. LCP ocenia szybkość ładowania kluczowych treści na stronie, FID mierzy jej responsywność, a CLS stabilność wizualną. Te trzy elementy są kluczowe w budowie zadowolenia użytkowników. Dobre doświadczenia mogą prowadzić do zwiększenia zaangażowania, większej liczby powrotów czy wyższych konwersji. Poprawa UX może też wpłynąć na pozycjonowanie strony w wynikach wyszukiwania Google.
Optymalizacja Core Web Vitals
Optymalizacja Core Web Vitals jest kluczowa dla poprawy jakości doświadczeń użytkownika oraz dla pozycjonowania strony w wynikach wyszukiwania Google. Aby zoptymalizować Core Web Vitals, należy skupić się na każdej z trzech głównych metryk.
Metody poprawy LCP
W celu poprawy LCP należy zadbać o odpowiednią kompresję obrazów, co można osiągnąć np. stosując formaty o mniejszym rozmiarze pliku, takich jak WebP. Warto też zwrócić uwagę na dobór odpowiedniej strategii ładowania obrazów – powinno się to dziać tylko wtedy, gdy są one potrzebne (tzw. “lazy loading“).
Ważna jest też optymalizacja kodu CSS i JavaScript. W tym celu należy regularnie usuwać nieużywany kod, minimalizować plików CSS i JavaScript oraz stosować techniki optymalizacji takie jak „defer” czy „async” w przypadku skryptów.
Dobrym rozwiązaniem będzie również wykorzystanie cache przeglądarki, co może przyspieszyć ładowanie plików statycznych (obrazów, arkuszów stylów i skryptów) podczas kolejnych wizyt użytkowników.
Warto też zastosować Content Delivery Network (CDN). Użycie sieci dostarczającej treści może przyspieszyć dostęp do zasobów witryny i zredukować opóźnienia związane z lokalizacją serwera. Także ogólna poprawa jego wydajności poprzez np. zmniejszenie czasu odpowiedzi serwera (TTFB), zastosowanie kompresji czy optymalizację bazy danych, może pozytywnie wpłynąć na LCP.
Metody poprawi FID
Aby poprawić FID, należy minimalizować kod JavaScript przez usuwanie nieużywanego kodu czy zmniejszenie ilości skryptów ładowanych na stronie. Dzięki temu możliwe będzie szybsze przetwarzania interakcji użytkowników. Dobrze jest również usunąć nieużywany kod CSS i zoptymalizować kolejność ładowania arkuszy stylów.
Podobnie jak w przypadku LCP wykorzystanie atrybutów „defer” i „async” w tagach skryptów zmniejszyć opóźnienie interakcji. Atrybut „defer” opóźnia wykonywanie skryptów do momentu, gdy pełnego załadowania strony, a „async” pozwala na równoczesne ładować stronę i skrypty.
Wykorzystanie przeglądarkowego API requestIdleCallback pozwala wykonywać niekrytyczne zadania JavaScript tylko wtedy, gdy przeglądarka jest bezczynna. Minimalizuje to wpływ na interakcje użytkowników.
Web Workers pozwalają na przeniesienie obciążenia związane z przetwarzaniem JavaScript na tzw. “worker” działający w tle, co może zmniejszyć opóźnienia we wprowadzaniu interakcji.
Metody poprawy CLS
Aby zoptymalizować CLS, można zarezerwować miejsce na obrazy i media osadzone. W tym celu należy określić wymiary (szerokości i wysokości) obrazów, filmów lub innych mediów w kodzie HTML lub CSS. Dzięki temu przeglądarka może zarezerwować odpowiednią przestrzeń na ekranie. Zapobiega to nieoczekiwanym przesunięciom elementów podczas ładowania. Przy okazji warto upewnić się, że zasoby ładowane są w odpowiedniej kolejności, aby uniknąć przesunięć układu. Ważne elementy, takie jak CSS i JavaScript, powinny być ładowane przed innymi zasobami.
Warto pamiętać, że wstawianie dynamicznych treści (reklam czy komunikatów) powyżej istniejących elementów na stronie może prowadzić do przesunięć układu. Części dynamiczne należy umieszczać poniżej istniejącej zawartości lub zarezerwować dla nich odpowiednią przestrzeń.
Osadzenie odpowiednich atrybutów lub używanie CSS, takich jak contain-intrinsic-size, może zapobiec przesunięciu układu podczas ładowania elementów, takich jak fonty czy animacje.
Czym i jak mierzyć Core Web Vitals?
Miary Core Web Vitals można mierzyć za pomocą wielu różnych narzędzi. Do najczęściej używanych należą:
Google Search Console
W Google Search Console można znaleźć raporty na temat wydajności strony w zakresie Core Web Vitals. Pokazują, jak strona radzi sobie z metrykami LCP, FID i CLS w rzeczywistych warunkach dla użytkowników, a także dostarczają informacji o problemach.
Narzędzia deweloperskie Chrome
W przypadku przeglądarki Google mowa o dwóch rodzajach narzędzi. Pierwszy to wbudowane narzędzia dla deweloperów w przeglądarce. Oferują różne funkcje do analizy wydajności strony, w tym metryki Core Web Vitals. Można użyć panelu “Performance” do analizy czasu ładowania strony, a także monitorować CLS za pomocą panelu “Experience””.
Kolejne to Chrome User Experience Report (CrUX). Jest to zbiór danych o wydajności, zbieranych przez Google od użytkowników przeglądarki Chrome. Dostarcza informacji na temat rzeczywistych doświadczeń użytkowników na stronach internetowych, obejmujących metryki Core Web Vitals. Dostęp do danych można uzyskać za pomocą interfejsu API lub narzędzi analitycznych, takich jak BigQuery.
PageSpeed Insights
To dostarczane przez Google narzędzie pozwala analizować wydajność strony na komputerach i urządzeniach mobilnych. Po wprowadzeniu adresu URL strony generuje raport, który pokazuje wyniki Core Web Vitals i innych metryk wydajności. Zawiera on także sugestie dotyczące optymalizacji strony.
Lighthouse
To open-source’owe narzędzie od Google pozwala przeprowadzić audyt strony pod kątem wydajności, dostępności, najlepszych praktyk i SEO oraz wygenerować raport z wynikami i sugestiami poprawy. Można je uruchomić w przeglądarce Chrome za pomocą narzędzi dla deweloperów (DevTools) lub jako wtyczkę.
Jak ocenić wyniki?
Aby ocenić wyniki analizy Core Web Vitals, skorzystaj z jednego lub kilku narzędzi, aby uzyskać wartości metryk Core Web Vitals. Następnie porównaj uzyskane wartości z progami dla LCP, FID i CLS.
Jeśli wartości metryk są powyżej progów, zidentyfikuj obszary wymagające optymalizacji, po czym wprowadź zmiany. Regularnie monitoruj wartości Core Web Vitals, aby sprawdzić efekty działań i kontynuować optymalizację w razie potrzeby.
Google Analytics
Śledzenie podstawowych wskaźników internetowych zostało już dość dokładnie zbadane w wielu artykułach. Jednak warto wspomnieć, że wskaźniki CWV mogą być widoczne na poziomie GA4. Aby to się wydarzyło wykonaj kilka prostych kroków:
1. Zaimportowanie szablonu – przejdź do interfejsu Menedżera tagów Google i kliknij nawigację Szablony.
Następnie kliknij przycisk Galerii wyszukiwania w obszarze Szablony znaczników. W nakładce wyszukaj szablon o nazwie Core Web Vitals, wybierz go i kliknij przycisk Dodaj do obszaru roboczego, postępując zgodnie z monitami, aby wykonać zadanie.
Po dodaniu szablonu do obszaru roboczego możesz otworzyć widok Tagi z poziomu nawigacji i kliknąć, aby utworzyć nowy znacznik. Wybierz nowy szablon niestandardowy Core Web Vitals dla tagu, dodaj jego nazwę i określ, że ma się wyświetlać dla wszystkich podstron oraz daj checkbox przy “Collect all (avaiable) core wew metrics” oraz
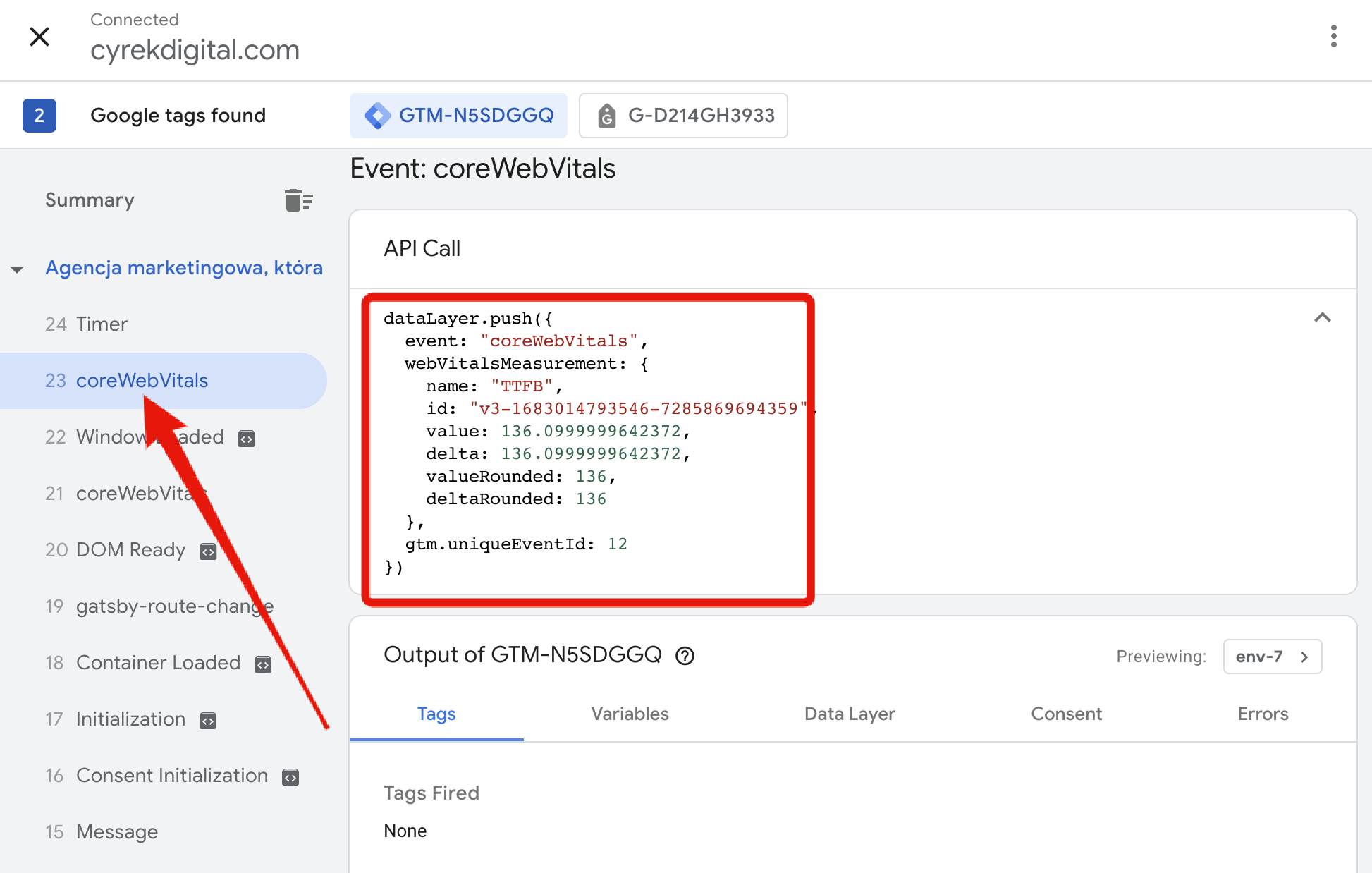
Prześlij zmiany w GTM i zweryfikuj czy to działa klikając w podgląd. Twoim oczom powinien się ukazać podobny obraz potwierdzający, że do warstwy danych spływają dane core web vitals.

Aby użyć tych wartości w Menedżerze tagów Google, musisz najpierw utworzyć regułę zdarzenia niestandardowego i jedną zmienną warstwy danych dla każdego klucza webVitalsMeasurement, który chcesz mierzyć.
Kolejnym krokiem jest dodanie zmiennych do GTM:
DLV - webVitalsMeasurement.name
DLV - webVitalsMeasurement.id
DLV - webVitalsMeasurement.value
DLV - webVitalsMeasurement.delta
DLV - webVitalsMeasurement.valueRounded
DLV - webVitalsMeasurement.deltaRoundedwebVitalsMeasurement.name
webVitalsMeasurement.id
webVitalsMeasurement.value
webVitalsMeasurement.delta
webVitalsMeasurement.valueRounded
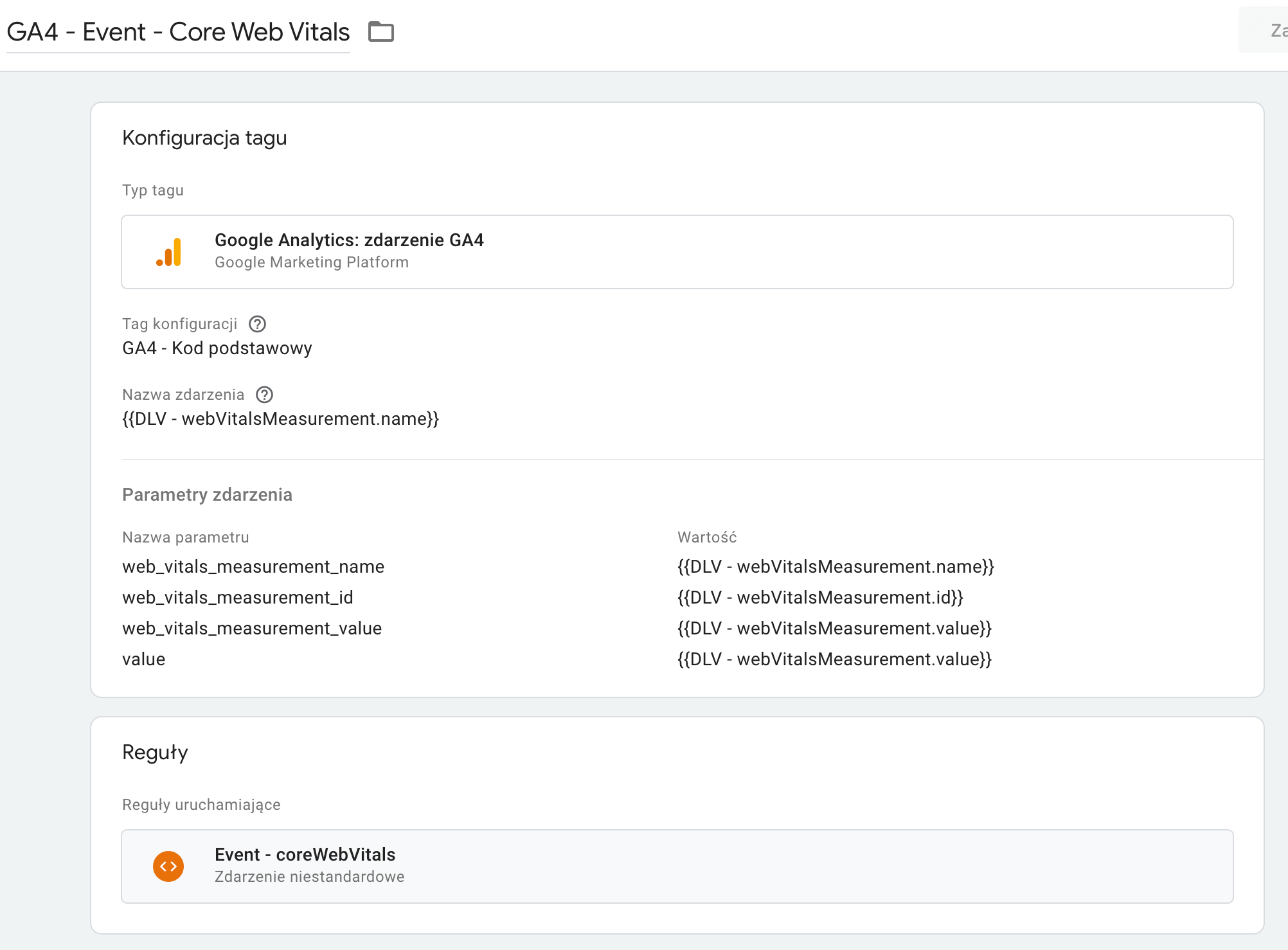
webVitalsMeasurement.deltaRoundedAby wysłać dane do Google Analytics 4, musisz użyć tagu zdarzenia, więc utwórz go. To, jak ustawisz nazwę zdarzenia i właściwości, zależy wyłącznie od Ciebie, ale oto jak zbudowałem swój tag zdarzenia.

Nie zapomnij sprawdzić, czy zdarzenia wraz z poprawnymi danymi pojawiają się w debuggerze Google Analytics 4:
Jeśli widzisz coś jak powyżej, może mieć pewność że dane będą spływać do raportów.
Korzyści z poprawy Core Web Vitals
Optymalizacja Core Web Vitals jest korzystna nie tylko dla użytkowników, ale także dla pozycjonowania i sukcesu biznesowego strony internetowej. Wprowadzenie zmian mających na celu poprawę tych metryk może przyczynić się do długoterminowego wzrostu oraz lepszych wyników w różnych aspektach funkcjonowania strony.
W przypadku UX optymalizacja Core Web Vital zapewnia szybsze ładowanie strony i jej większą responsywność. Ma także wpływ na stabilność wizualną. Wszystkie te ulepszenia przekładają się na bardziej przyjemne doświadczenia użytkowników, co może prowadzić do większego zaangażowania, dłuższych sesji i większej liczby powrotów.
Poprawa Core Web Vitals wpływa również na pozycjonowanie stron. Witryny z dobrymi wartościami miar wchodzących w skład CWV z reguły osiągają wyższe pozycje w wynikach wyszukiwania Google, co zwiększa widoczność. Takie strony przyciągają większą liczbę użytkowników, co oznacza więcej organicznego ruchu na stronie.
Optymalizacja Core Web Vital przekłada się też na wymierne korzyści biznesowe. Lepsze doświadczenie użytkownika oraz większa liczba odwiedzin mogą prowadzić do wyższych wskaźników konwersji, co oznacza więcej sprzedaży, subskrypcji czy innych celów. Warto też pamiętać, że szybsze ładowanie strony może zmniejszyć liczbę odrzuceń.
Wp�ływa to na budowanie zaufania i wizerunku marki. Jeśli Twoja strona będzie oferowała użytkownikom wysoką jakość treści i doświadczeń, będą oni bardziej skłonni zaufać Twojej marce, co może prowadzić do dłuższej współpracy z klientami i większej lojalności.
Warto kontynuować monitorowanie i optymalizację Core Web Vitals, aby utrzymać wysoką jakość doświadczeń użytkownika oraz utrzymanie konkurencyjności w wynikach wyszukiwania. Regularne analizowanie danych oraz wprowadzanie ulepszeń w oparciu o potrzeby użytkowników może prowadzić do lepszego zrozumienia ich oczekiwań i potrzeb, co w rezultacie przyczynia się do dalszego wzrostu i sukcesu strony internetowej.
Kto powinien wdrażać Core Web Vitals?
Wszystkie firmy, które chcą, żeby ich strony internetowe oferowały wysoką jakość doświadczeń użytkownika (UX) oraz lepsze pozycje w wynikach wyszukiwania, powinny wdrożyć Core Web Vitals.
Jeśli zaś chodzi o wdrożenie i monitorowanie Core Web Vitals, zajmują się tym przede wszystkim deweloperzy stron internetowych, webmasterzy i specjaliści SEO. Deweloperzy są odpowiedzialni za kodowanie, implementację i optymalizację strony internetowej. Specjaliści SEO poprawiają jej widoczność w wynikach wyszukiwania. Webmasterzy są odpowiedzialni za techniczne aspekty strony.
Wymienieni powyżej specjaliści współpracują z projektantami UX, aby osiągnąć wspólne cele związane z wydajnością i doświadczeniem użytkownika. Do poprawy Core Web Vitals można też zaangażować analityków danych, którzy pomogą analizować wyniki Core Web Vitals, identyfikować wzorców i problemów oraz wyciągać wniosków, które pomogą w dalszej optymalizacji strony internetowej.
Wdrożenie Core Web Vitals powinno być procesem iteracyjnym, w którym na bieżąco analizuje się wyniki, identyfikuje obszary wymagające poprawy i wprowadza optymalizacje. Współpraca między specjalistami jest kluczowa, aby skutecznie wdrożyć i poprawić Core Web Vitals.
Core Web Vitals – jak przekształcić metryki wydajności w sukces biznesowy?
Optymalizacja Core Web Vitals może prowadzić do zwiększenia konwersji, lojalności klientów i widoczności w wyszukiwarkach. Pozwala też poprawić doświadczenie użytkownika, co przekłada się na lepsze wyniki firmy. Trzeba jednak pamiętać, że wdrożenie zmian może być czasochłonne. Aby przyspieszyć proces, warto skorzystać z pomocy np. agencji SEO. Inwestycja w optymalizację Core Web Vitals może być inwestycją w przyszłość Twojego sukcesu biznesowego.
Formularz kontaktowy
Masz problemy z Core Web Vitals?

Head of SEO, którego celem jest planowanie działań zespołu w oparciu o dane i liczby, dzięki którym algorytmy Google i innych wyszukiwarek nie mają żadnych tajemnic. Mocno stawia na komunikację i wsparcie specjalistów w doborze rozwiązań optymalizacyjnych, dzięki którym Wasze strony będą liderami branży w wynikach wyszukiwania. Zawsze pomocny dla copywriterów w zamienianiu fraz na najwyższej jakości teksty użytkowe i sprzedażowe.
Oceń tekst
Być może zainteresują Cię: