Spis treści
- Core Web Vitals – definicja
- Jakie są elementy Core Web Vitals?
- Jak Core Web Vitals wpływają na pozycjonowanie strony?
- Jak Core Web Vitals są powiązane z UX?
- Jakich narzędzi użyć do pomiaru Core Web Vitals?
- Jak przeprowadzić test Core Web Vitals?
- Jakie są dobre wyniki Core Web Vitals?
- Jak analizować Core Web Vitals?
- Jaka jest rola Core Web Vitals?

Core Web Vitals – co to jest i z czego się składa?

Strona ładuje się wolno, układ strony niespodziewanie podskakuje, a kliknięcie przycisku nie wywołuje żadnej reakcji – to codzienność milionów internautów. Google ogłosiło wojnę takim doświadczeniom, wprowadzając wskaźniki Core Web Vitals jako oficjalny czynnik rankingowy. Od 2021 roku te trzy metryki decydują nie tylko o komforcie użytkownika, ale też o pozycji strony w wynikach wyszukiwania.
Z tego artykułu dowiesz się m.in.:
- Czym są Core Web Vitals?
- Jakie są elementy Core Web Vitals?
- Jak Core Web Vitals wpływają na pozycjonowanie strony?
- Jak Core Web Vitals są powiązane z UX?
- Jakich narzędzi użyć do pomiaru Core Web Vitals?
- Jak przeprowadzić test Core Web Vitals?
- Jakie są dobre wyniki Core Web Vitals?
- Jak analizować Core Web Vitals?
- Jaka jest rola Core Web Vitals?
Najważniejsze informacje:
- Core Web Vitals to zestaw trzech metryk opracowanych przez Google, które mierzą szybkość ładowania, interaktywność i stabilność wizualną stron internetowych z perspektywy użytkownika. Stanowią one oficjalny czynnik rankingowy od 2021 roku.
- W skład Core Web Vitals wchodzą: LCP (Largest Contentful Paint) mierzący czas ładowania strony, INP (Interaction to Next Paint) oceniający responsywność oraz CLS (Cumulative Layout Shift) badający stabilność wizualną układu strony.
- Optymalizacja pod kątem Core Web Vitals bezpośrednio przekłada się na wyższą pozycję w wynikach wyszukiwania Google. Badanie Vodafone wykazało, że poprawa LCP o 31% przyniosła wzrost sprzedaży o 8%[1].
- Wskaźniki Core Web Vitals odzwierciedlają rzeczywiste doświadczenia użytkownika zebrane od rzeczywistych użytkowników przeglądarki Chrome. Dobre wyniki CWV korelują z niższym współczynnikiem odrzuceń i wyższą konwersją.
- Do mierzenia Core Web Vitals służą zarówno narzędzia Google (PageSpeed Insights, Google Search Console, Lighthouse), jak i rozwiązania zewnętrzne. Dane dzielą się na laboratoryjne (symulacje) i terenowe (od rzeczywistych użytkowników).
- Dobre wyniki Core Web Vitals to: LCP poniżej 2,5 sekundy, INP poniżej 200 milisekund oraz CLS poniżej 0,1. Te progi musi osiągać minimum 75% wizyt użytkowników, by strona została sklasyfikowana jako „dobra”.
- Analiza wskaźników Core Web Vitals wymaga połączenia danych terenowych z Google Search Console (stanowiących podstawę oceny rankingowej) z diagnostyką laboratoryjną w Lighthouse, która wskazuje konkretne elementy do poprawy.
- Podstawowe wskaźniki internetowe pełnią funkcję diagnostyczną, rankingową i biznesową jednocześnie. Pozwalają właścicielom stron mierzyć jakość doświadczenia użytkownika i optymalizować je w sposób mierzalny.
Core Web Vitals – definicja
Core Web Vitals, znane również jako podstawowe wskaźniki internetowe, to zestaw trzech metryk wydajności opracowanych przez Google w celu mierzenia jakości doświadczenia użytkownika na stronach internetowych. Wskaźniki te koncentrują się na aspektach, które realnie wpływają na postrzeganie strony przez odwiedzających: szybkości ładowania, responsywności oraz stabilności wizualnej.
Google wprowadziło web vitals w maju 2020 roku, a od czerwca 2021 roku stały się one oficjalnym czynnikiem rankingowym w wyszukiwarce Google[2]. Dane do oceny zbierane są od rzeczywistych użytkowników przeglądarki Chrome w ramach Chrome UX Report (CrUX), co oznacza, że metryki odzwierciedlają faktyczne warunki korzystania ze stron – różne urządzenia, połączenia sieciowe i lokalizacje geograficzne.
Core Web Vitals to trzy metryki mierzące wydajność strony z punktu widzenia użytkownika: LCP (szybkość ładowania), INP (interaktywność) i CLS (stabilność wizualna), stanowiące oficjalny czynnik rankingowy Google.
Definicja Core Web Vital
Jakie są elementy Core Web Vitals?
W skład Core Web Vitals wchodzą trzy metryki, z których każda odpowiada za inny aspekt doświadczenia użytkownika. Zrozumienie tych elementów to podstawa skutecznej optymalizacji strony.
Largest Contentful Paint (LCP)
LCP (Largest Contentful Paint) mierzy czas ładowania największego widocznego elementu na stronie – może to być obraz, wideo lub duży blok tekstu. Z perspektywy użytkownika jest to moment, w którym strona wydaje się „gotowa”. Optymalny wynik LCP to maksymalnie 2,5 sekundy od załadowania strony. Wartości między 2,5 a 4 sekundy oznaczają kategorię „wymagana poprawa”, a powyżej 4 sekund klasyfikują stronę jako wolną[3].
Interaction to Next Paint (INP)
INP zastąpił wskaźnik First Input Delay w marcu 2024 roku[4]. Mierzy całkowity czas od działania użytkownika (np. kliknięcia, stuknięcia lub naciśnięcia klawiszy) do momentu wizualnej reakcji przeglądarki. W przeciwieństwie do FID, który oceniał tylko pierwszą interakcję, INP analizuje responsywność przez całą sesję. Dobry wynik to poniżej 200 milisekund – taki czas sprawia wrażenie natychmiastowej reakcji strony.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) mierzy stabilność wizualną, czyli stopień nieoczekiwanych przesunięć układu strony w trakcie ładowania. Każdy layout shift, gdy elementy niespodziewanie zmieniają pozycję, prowadzi do frustracji użytkowników i przypadkowych kliknięć. Optymalny wynik CLS to wartość poniżej 0,1 – oznacza to minimalny lub niezauważalny ruch elementów na stronie[5].
Jak Core Web Vitals wpływają na pozycjonowanie strony?
Wskaźniki Core Web Vitals stanowią element szerszej inicjatywy Page Experience, która od 2021 roku jest oficjalnym czynnikiem rankingowym Google[6]. Algorytmy Google wykorzystują te metryki do oceny jakości strony z perspektywy użytkownika, premiując witryny oferujące płynniejsze interakcje i szybsze ładowanie.
W praktyce wpływ na pozycjonowanie strony działa jako tzw. tie-breaker – gdy dwie strony oferują treści o podobnej wartości merytorycznej, wyższą pozycję w wynikach wyszukiwania Google zajmie ta z lepszymi wynikami CWV. Badania potwierdzają biznesowy wymiar tej zależności: Vodafone odnotowało 8% wzrost sprzedaży po poprawie LCP o 31%[7], a Rakuten 24 zaobserwował wzrost konwersji o 33,13% po optymalizacji Core Web Vitals[8].
Dane terenowe z CrUX, zbierane przez 28 dni od użytkowników przeglądarki Chrome, są podstawą oceny. Należy zadbać o to, by co najmniej 75% wizyt osiągało dobre wyniki we wszystkich trzech metrykach. Strony z kategorii „słabe” mogą tracić widoczność w organicznych wynikach wyszukiwania, ruch i zaufanie odbiorców.
Poprawa Core Web Vitals to inwestycja w wyniki biznesowe. Strony z dobrymi wynikami LCP, INP i CLS notują mierzalnie niższy współczynnik odrzuceń i wyższe konwersje. W dobie mobile-first każda milisekunda ma znaczenie dla pozycji w Google.
Max Cyrek, CEO Cyrek Digital
Jak Core Web Vitals są powiązane z UX?
Powiązanie Core Web Vitals z doświadczeniem użytkownika jest fundamentalne – metryki te zostały zaprojektowane właśnie po to, by kwantyfikować jakość UX. Każdy wskaźnik odpowiada na inne pytanie z punktu widzenia użytkownika odwiedzającego stronę.
LCP odpowiada na pytanie „jak szybko zobaczę treść?”. Szybkość ładowania strony decyduje o pierwszym wrażeniu – badania Google pokazują, że 53% użytkowników mobilnych opuszcza stronę, jeśli ładuje się dłużej niż 3 sekundy[9]. W tym kontekście istotne jest, jak poprawić szybkość ładowania strony, aby skrócić czas renderowania najważniejszych elementów i konsekwentnie obniżać LCP. INP mierzy „czy strona reaguje na moje działania?”, co bezpośrednio przekłada się na komfort użytkownika podczas nawigacji. CLS z kolei eliminuje irytację związaną z „podskakującymi” elementami, które mogą prowadzić do błędnych kliknięć.
Dane zbierane są od rzeczywistych użytkowników w warunkach codziennego użytkowania – wolniejsze urządzenia, niestabilne połączenia, różne przeglądarki. To sprawia, że wskaźniki Core Web Vitals odzwierciedlają prawdziwe frustracje i satysfakcję odwiedzających. Poprawa tych metryk przekłada się na większą liczbę zadowolonych użytkowników, którzy spędzają więcej czasu na stronie i chętniej dokonują konwersji.
Jakich narzędzi użyć do pomiaru Core Web Vitals?
Wybór odpowiednich narzędzi do mierzenia Core Web Vitals to pierwszy krok w procesie optymalizacji. Google PageSpeed Insights łączy dane terenowe z CrUX z diagnostyką laboratoryjną Lighthouse, dostarczając konkretnych rekomendacji dla pojedynczych adresów URL. Google Search Console oferuje raport „Podstawowe wskaźniki internetowe”, który pokazuje stan całej witryny na podstawie danych od rzeczywistych użytkowników przeglądarki Chrome zebranych w ciągu ostatnich 28 dni[10].
Lighthouse, dostępny jako zakładka w Chrome DevTools lub osobne rozszerzenie, przeprowadza kompleksowy audyt w kontrolowanym środowisku laboratoryjnym. To idealne narzędzie dla deweloperów testujących zmiany przed wdrożeniem na produkcję. Web Vitals Extension z kolei pokazuje wartości LCP, INP i CLS w czasie rzeczywistym podczas przeglądania.
Wśród narzędzi zewnętrznych warto rozważyć GTmetrix i WebPageTest do testów syntetycznych oraz platformy RUM (Real User Monitoring) jak DebugBear, New Relic czy Request Metrics do ciągłego monitorowania. Biblioteka web-vitals JavaScript pozwala wdrożyć własny system pomiarowy i wysyłać dane do Google Analytics lub Google Tag Manager.
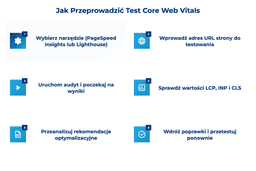
Jak przeprowadzić test Core Web Vitals?
Test wskaźników Core Web Vitals można przeprowadzić bezpłatnie za pomocą narzędzi Google. Najprostszą metodą jest wpisanie adresu URL w PageSpeed Insights – narzędzie automatycznie przeprowadzi audyt i wyświetli wyniki LCP, INP oraz CLS wraz z konkretnymi rekomendacjami optymalizacyjnymi.
Dla właścicieli stron internetowych z dostępem do Google Search Console dostępny jest raport „Podstawowe wskaźniki internetowe”, który pokazuje stan całej witryny. Raport grupuje adresy URL według statusu i wskazuje problematyczne sekcje z podziałem na wersje dla urządzeń mobilnych i desktopowych.
Deweloperzy mogą wykorzystać Lighthouse wbudowany w Chrome DevTools (klawisz F12, zakładka „Lighthouse”) do testów laboratoryjnych w kontrolowanym środowisku. Ta metoda pozwala symulować wolniejsze połączenia i słabsze urządzenia. Rozszerzenie Web Vitals Extension dla przeglądarki Chrome umożliwia z kolei podgląd metryk w czasie rzeczywistym podczas przeglądania dowolnej strony – wystarczy zainstalować wtyczkę i obserwować wskaźniki w pasku narzędzi.
Jakie są dobre wyniki Core Web Vitals?
Progi określone przez Google dla wskaźników Core Web Vitals dzielą wyniki na trzy kategorie: „dobry”, „wymagana poprawa” i „słaby”. Dla Largest Contentful Paint wartość do 2,5 sekundy oznacza dobry wynik, między 2,5 a 4 sekundy wymaga poprawy, a powyżej 4 sekund klasyfikuje stronę jako słabą[11].
INP (Interaction to Next Paint) powinien wynosić poniżej 200 milisekund – taki czas ładowania zapewnia wrażenie natychmiastowej reakcji na działania użytkownika. Wartości 200-500 ms wymagają optymalizacji, a powyżej 500 ms wskazują na poważne problemy z responsywnością. Dla kontekstu: poprzedni wskaźnik First Input Delay miał próg 100 ms[12].
Cumulative Layout Shift (CLS) mierzy stabilność wizualną w skali od 0 do nieskończoności – wartość 0,1 lub niższa oznacza minimalny layout shift, 0,1-0,25 wymaga uwagi, a powyżej 0,25 świadczy o chaotycznym zachowaniu strony. Strony produktowe z LCP 2 sekundy vs 4-5 sekund notują różnicę w konwersji sięgającą 40-50%[13]. Badania Deloitte z kolei pokazują, że 0,1 sekundy szybszego ładowania zwiększa konwersje w retail o 8,4%[14].
Jak analizować Core Web Vitals?
Skuteczna analiza wskaźników Core Web Vitals wymaga systematycznego podejścia łączącego dane terenowe z diagnostyką laboratoryjną. Proces rozpoczyna się od sprawdzenia raportu w Google Search Console, który pokazuje, które adresy URL Twojej strony wymagają interwencji. GSC grupuje strony według statusu i wskazuje konkretne problemy z podziałem na urządzenia mobilne i komputery[15].
Następnie należy wykorzystać PageSpeed Insights do głębszej diagnozy problematycznych URL-i. Narzędzie dostarcza zarówno dane z CrUX (jeśli są dostępne), jak i szczegółowy raport Lighthouse z rekomendacjami. Dla analizy LCP warto sprawdzić, który element jest największy i co opóźnia jego renderowanie – często winowajcą jest czas ładowania na stronie serwera (TTFB) lub zasoby blokujące renderowanie.
Analiza INP koncentruje się na Total Blocking Time (TBT) – laboratoryjnym odpowiedniku mierzącym obciążenie głównego wątku przez JavaScript. Dla CLS DevTools pokazuje dokładnie, które elementy powodują przesunięcia układu. Wdrożenie monitoringu RUM za pomocą narzędzi lub biblioteki web-vitals pozwala śledzić metryki od rzeczywistych użytkowników w czasie rzeczywistym – dane terenowe są ostatecznym punktem odniesienia dla algorytmów Google.
Jaka jest rola Core Web Vitals?
Podstawowe wskaźniki internetowe pełnią potrójną funkcję w ekosystemie stron internetowych: diagnostyczną, rankingową i biznesową. Jako narzędzie diagnostyczne pozwalają identyfikować problemy z wydajnością za pomocą narzędzi Google takich jak PageSpeed Insights czy Google Search Console.
Rola rankingowa oznacza bezpośredni wpływ na widoczność w wyszukiwarce Google – strony spełniające progi CWV zyskują przewagę konkurencyjną. Z biznesowego punktu widzenia optymalizacja przynosi wymierne korzyści: według badania Deloitte dla Google, poprawa szybkości ładowania o zaledwie 0,1 sekundy zwiększa konwersje w e-commerce o 8,4%[16].
Core Web Vitals ustanawiają uniwersalny standard jakości technicznej z perspektywy użytkownika. Monitoring tych wskaźników pozwala na ciągłe doskonalenie – każda zmiana na stronie serwera, nowa wtyczka czy aktualizacja CMS może negatywnie wpłynąć na wyniki, dlatego regularne mierzenie Core Web Vitals jest niezbędne dla utrzymania konkurencyjności w wynikach wyszukiwania.
FAQ
Przypisy
Formularz kontaktowy
Masz problemy z Core Web Vitals?

Specjalista SEO z ponad 12-letnim doświadczeniem w budowaniu strategii widoczności marek w wyszukiwarkach. Head of SEO w Cyrek Digital, a od 2024 roku również lider zespołu Performance Marketingu. Odpowiada za planowanie działań SEO w oparciu o dane, analizę algorytmów Google oraz skuteczne wdrażanie synergii między działaniami SEO, Google Ads i content marketingiem.
Skutecznie łączy analityczne podejście z komunikacją zespołową — wspiera specjalistów w tworzeniu zoptymalizowanych treści, które przekładają się na wysokie pozycje w SERP-ach i realny wzrost konwersji. Ekspert w zakresie technicznego SEO, optymalizacji contentu, researchu słów kluczowych oraz integracji danych z narzędzi takich jak GA4, GSC czy Looker Studio.
Oceń tekst
Być może zainteresują Cię: