Formularze na stronie – jak projektować skuteczne formularze

Aby użytkownik mógł zapisać się do newslettera, musi wypełnić formularz. Aby zarejestrować się na stronie, musi wypełnić formularz. Aby wypróbować darmową wersję oprogramowania, musi wypełnić, oczywiście, formularz.
Co zrobić, aby ten ważny element każdej strony Internetowej był skuteczny i jak najmniej uciążliwy dla użytkownika? Odpowiedzią jest UX formularzy zapisu.
Formularz – definicja i budowa
Formularz jest ostatnim krokiem do spełnienia celu na stronie. Jeśli użytkownik go wypełni, to w sumie można już otwierać szampana.
Z jakich komponentów składa się formularz? Zwykle jest ich pięć. Są to po kolei:
- struktura,
- inputy (pola do wpisywania danych),
- etykiety pól,
- przycisk akcji,
- feedback (informacja zwrotna).
Struktura formularza zgodna z zasadami UX
Przede wszystkim zadbaj o logiczną kolejność. Pogrupuj informacje tak, aby całość była spójna i ułatwiała intuicyjne uzupełnianie. Pytania umieść w jednej kolumnie – dzięki temu ścieżka poruszania się oczu po formularzu będzie uproszczona.
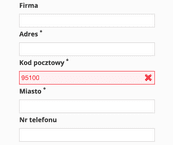
Przykładem, jak tego nie robić, może być formularz rejestracji na stronie apteka-melissa.pl. Składa się z dwóch kolumn, co utrudnia orientację w treściach i niepotrzebnie wydłuża czas wypełnienia poszczególnych pól.
Pamiętaj też, aby wymagać tylko niezbędnych informacji np. przy zapisie na newsletter nie pytaj o adres, numer buta, stan cywilny, ulubione danie na obiad… itd. W ten sposób nie tylko odciążysz użytkownika, ale też zyskasz więcej wiarygodności. Dziś już mało kto oczekuje danych, które nie są absolutnie konieczne do wypełnienia celu.
Pola do wpisywania danych
Postaraj się ograniczyć liczbę pól do minimum. Nie rób osobnych inputów na imię i nazwisko, a poproś o te dane w jednym polu. Analogicznie możesz postąpić z datą urodzenia – zamiast osobnego wyboru dnia, miesiąca i roku, lepiej dać użytkownikowi opcję wyboru daty z kalendarza. Unikaj pól opcjonalnych, a jeśli z jakiegoś powodu jest to niemożliwe, wyraźnie je oznacz.
Przykładem skąpego w pola formularza jest ten do rejestracji w serwisie Allegro, ale jeśli się przyjrzysz, zauważysz, że można było go jeszcze bardziej skompresować. Osobne pola na dzień, miesiąc i rok są zupełnie niepotrzebne!
Dokładnie przemyśl również sprawę wartości domyślnych. Dodawanie ich jest uzasadnione tylko wtedy, gdy 90% użytkowników udzieli takiej odpowiedzi. W innym przypadku zmiana wartości domyślnych będzie uciążliwa i zniechęci do wypełnienia formularza.
Pamiętaj też o takich szczegółach, jak dopasowanie formularza do użytkowników wypełniających go za pomocą klawiatury. Przeskakiwanie z pola do pola za pomocą przycisku TAB jest niezwykle pomocne. Na mobile zwróć uwagę na dopasowanie klawiatury do rodzaju danych, np. jeśli to numer telefonu, to porzebna będzie (wyłącznie) klawiatura numeryczna. Postaraj się też w jakiś sposób wyróżnić pole, które jest aktualnie wypełniane (np. za pomocą innego koloru ramki).
Etykiety
Im krótsze, tym lepsze, ale pamiętaj o tym, aby połączyć zwięzłość z jasnością. Ponadto, zadbaj o widoczność etykiet. Powinny być zauważalne i w momencie wypełniania, i po przejściu do następnego pola.
Umiejscowienie na środku pola? Z tego lepiej zrezygnuj.
Jeśli formularz jest prosty, umieść etykiety nad polami, wyrównane do lewej strony (to też dobre rozwiązanie na formularz dla strony mobilnej). Jeśli formularz jest bardziej skomplikowany, umieść etykiety z lewej strony pól. Dzięki temu użytkownik zwróci na nie większą uwagę i prawidłowo wszystko wypełni.
Uważaj na placeholdery! Do zasugerowania użytkownikowi, jak powinien wypełnić pola, są bardzo dobre, ale nie powinny zastępować etykiet. Tak, niestety, robi sprawny marketing w formularzu zapisu na newsletter.
Przyciski akcji
Przyciski akcji w formularzach powinny być podzielone na 2 rodzaje: przycisk główny i pomocniczy. Najlepiej, aby pierwszy znalazł się na wysokości pola do wprowadzania informacji, a drugi poza polem widzenia (np. przycisk wstecz przy formularzach składających się z kilku kroków).
Unikaj generycznych tekstów na przyciskach. Zwykłe “zapisz” możesz zamienić na “chcę otrzymać wersję próbną”. Dzięki temu formularz będzie ciekawszy.
I jeszcze jedno – zapomnij, że przycisk “resetuj formularz” istnieje. Umieszczenie go może być katastrofalne w skutkach. Dlaczego? Jeśli użytkownik kliknie na niego przypadkiem, wyczyści sobie cały formularz. Szanse na to, że wypełni go ponownie są nikłe. O taką pomyłkę łatwo np. na stronie CEIDG.
Feedback
Na koniec warto poinformować użytkownika, że formularz został prawidłowo wysłany. To go uspokoi, a może nawet polepszy jego doświadczenie, jeśli wykorzystasz to miejsce np. na dodanie animacji z podziękowaniami.
Powiadomienia o błędach w formularzu
Informacja o popełnionych błędach w wypełnianiu formularza nie musi wpływać negatywnie na doświadczenie użytkownika. W odpowiedniej formie może je nawet polepszyć. Jak to zrobić?
Doświadczenie użytkownika a błąd
Każdemu zdarza się popełnić błędy – to normalne. Twórcy stron Internetowych muszą więc przygotować odpowiednie komunikaty, które poinformują użytkownika o problemie po jego stronie. Niestety, często komunikaty te są fatalnie zaprojektowane pod kątem UX. Bywają niejasne, mało konkretne, niewidoczne lub nawet niemiłe.
Jak informować użytkownika o błędzie?
O co trzeba więc zadbać, by doświadczenie błądzącego użytkownika było możliwie jak najlepsze?
Bądź konkretny nie pisz rozprawek o tym, co poszło nie tak. Używaj prostego języka, skupiając się na konkretach. Nikt nie lubi tracić czasu na czytanie czegoś, co go nie interesuje. Użytkownik ma określony cel, a zbyt długie informacje o błędzie tylko go od niego oddalają, więc pisz krótko i na temat.
Użytkownik powinien jednak też od razu wiedzieć, jak naprawić swój problem. Warto więc unikać komunikatów, które niewiele mówią jak np. na oswietlenie-atat.pl – czerwony X jasno sugeruje, że użytkownik popełnił błąd, ale brakuje szczegółów wyjaśniających, co jest tu nie tak i co zrobić, żeby naprawić błąd. Możemy domyślać się, że chodzi o niewłaściwe formatowanie wprowadzonego kodu pocztowego, ale dobry UX nie opiera się na przeczuciach użytkownika.
Nie używaj języka technicznego – nie wiesz, na jakim stopniu zaawansowania są Twoi użytkownicy. Używając technicznych określeń na błędy, wprowadzisz tylko niepotrzebny zamęt.
Okaż pokorę – użytkownik nie popełnia błędu celowo, dlatego warto zapamiętać zasadę: “błąd nie jest wynikiem działań użytkownika”. Nie obwiniaj go o nic. Nigdy.
Bądź uprzejmy – komunikat o błędzie można wyświetlić na dwa sposoby, jako prośbę lub nakaz. Pierwsza jest pozytywna, drugiej zdecydowanie lepiej unikać. Przykładem takiego mało uprzejmego komunikatu jest ten od Google:
Dodaj wskazówkę – podaj użytkownikowi pomocną dłoń w postaci wskazówki. Jak? W dobry sposób robi to np. Google. Jeśli próba wyszukiwania nie uda się, wyszukiwarka podpowie nam, o co mogło chodzić. Nie musimy nawet nic poprawiać. Wystarczy, że wybierzemy właściwą opcję.
Unikaj wielkich liter – nie warto “krzyczeć” na użytkownika, nawet gdy popełnia błąd. Informacja o błędzie powinna być rzeczowa i nienacechowana emocjonalnie. Wielkie litery wywrą na użytkowniku inne wrażenie.
Ukryj niektóre informacje – jeśli istnieje konieczność przedstawienia szczegółów technicznych np. dla bardziej zaawansowanych użytkowników, ukryj je pod przyciskiem. Kiedy zajdzie taka potrzeba, użytkownik rozwinie taką informację.
Jeśli to możliwe, użyj humoru – pierwsza część komunikatu powinna być rzeczowa, ale jeśli marka może sobie pozwolić na trochę luzu, warto dodać do komunikatu trochę humoru. Taką opcję wybrała np. platforma Typeform.
Zwróć uwagę na kolory – Komunikaty o błędach mają najczęściej kolor czerwony, pomarańczowy lub żółty. To kolory przyciągające uwagę, ale aby były dobrze widoczne, trzeba zadbać o właściwy kontrast między takim komunikatem a tłem. Warto też opatrzyć informację odpowiednią ikoną, dzięki czemu będzie lepiej widoczna dla osób cierpiących na ślepotę barw.
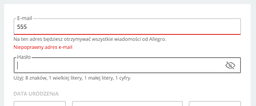
Nie trać czasu użytkownika – kiedy to możliwe, wyświetl komunikat o błędzie jeszcze zanim użytkownik naciśnie przycisk “wyślij”. Dzięki temu skrócisz cały proces i sprawisz, że stanie się on łatwiejszy. Takie rozwiązanie wdrożyło np. Allegro, które na bieżąco sprawdza poprawność wpisywanych danych (dokładnie w momencie przejścia do kolejnego pola).
Błędy użytkownika niewątpliwie mogą być pewną przeszkodą, ale wcale nie muszą zepsuć doświadczenia korzystania ze strony Internetowej. Wystarczy zaopiekować się użytkownikiem, nie oskarżać go, wyciągnąć pomocną dłoń. Konkretna i krótka informacja zawsze dobrze się sprawdzi.
Przyjazny formularz to wyższa szansa konwersji
Podsumowując, formularz to ostatni element na ścieżce konwersji. Oznacza to, że jego dopieszczenie jest niezwykle ważne. Po prostu WSZYSTKO powinno być w nim w porządku!
Formularz kontaktowy
Rozwijaj swoją markę

Razem z całym zespołem Cyrek Digital pomagam firmom w cyfrowej transformacji. Specjalizuje się w technicznym SEO. Na działania marketingowe patrzę zawsze przez pryzmat biznesowy.
Oceń tekst
Być może zainteresują Cię: