Proces zakupowy – co to jest i jakie są jego rodzaje?

Każda decyzja o zakupie to efekt złożonego procesu, który zaczyna się na długo przed wejściem do sklepu internetowego czy kliknięciem przycisku „kup teraz”. Zrozumienie procesu zakupowego klienta pozwala firmom skutecznie prowadzić potencjalnych nabywców przez kolejne etapy ścieżki zakupowej i budować przewagę konkurencyjną na nasyconym rynku e-commerce.
Z tego artykułu dowiesz się m.in.:
- Czym jest proces zakupowy?
- Jakie czynniki wpływają na proces zakupowy?
- Jakie są rodzaje procesów zakupowych?
- Jakie narzędzia wspierają proces zakupowy?
- Jaka jest rola procesu zakupowego?
Najważniejsze informacje:
- Proces zakupowy to uporządkowana sekwencja etapów, przez które przechodzi klient – od rozpoznania potrzeby, przez poszukiwanie informacji i ocenę dostępnych opcji, aż po decyzję zakupową i zachowania pozakupowe. W kontekście e-commerce obejmuje całą ścieżkę zakupową klienta w sklepie internetowym.
- Na decyzje zakupowe wpływają czynniki psychologiczne (emocje, motywacje, postawy), społeczne (opinie innych konsumentów, rekomendacje rodziny), osobiste (wiek, dochód, styl życia), ekonomiczne (cena, postrzegana wartość) oraz technologiczne (wygoda zakupów, dostępność online).
- Wyróżnia się procesy zakupowe B2C (szybkie, emocjonalne, indywidualne) oraz B2B (złożone, analityczne, wieloetapowe z udziałem wielu decydentów). Dodatkowo dzieli się je na bezpośrednie, pośrednie i kompleksowe – w zależności od wartości transakcji i stopnia skomplikowania.
- Narzędzia wspierające proces zakupowy obejmują systemy CRM, platformy e-commerce, media społecznościowe, chatboty, programy lojalnościowe, narzędzia analityczne oraz content marketing – wszystkie służą budowaniu relacji z klientami i zwiększaniu konwersji.
- Zrozumienie i optymalizacja procesu zakupowego są fundamentem zwiększenia konwersji oraz satysfakcji klienta. Dobrze zaprojektowany proces sprzedażowy wpływa na liczbę sfinalizowanych transakcji i budowanie długotrwałych relacji z klientami.
Proces zakupowy – definicja
Proces zakupowy to systematyczna sekwencja działań, która prowadzi od momentu uświadomienia sobie potrzeby zakupu aż po finalizację transakcji i ocenę wrażeń pozakupowych. Każdy etap procesu zakupowego wymaga odpowiedniego podejścia ze strony sprzedawcy, aby skutecznie prowadzić klienta do zakupu.
Proces zakupowy to uporządkowany ciąg etapów obejmujący identyfikację potrzeb, poszukiwanie informacji, porównanie dostępnych rozwiązań, decyzję o zakupie i finalizację – sekwencja, którą firmy muszą zrozumieć, by dostosować strategie marketingowe i sprzedażowe do oczekiwań klientów.
Definicja procesu zakupowego
W kontekście e-commerce ścieżka zakupowa klienta definiowana jest jako droga od pierwszego kontaktu z marką do pomyślnego zakończenia transakcji w sklepie internetowym. Wartością dodaną dla przedsiębiorstwa jest zrozumienie procesu zakupowego klienta, co pozwala lepiej dostosować strategie marketingowe i sprzedażowe. Technologia wpływa na sposób poszukiwania informacji i to jak klient dokona zakupu, zmieniając tradycyjne modele decyzyjne.
Jakie czynniki wpływają na proces zakupowy?
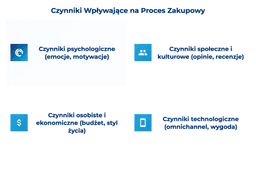
Decyzje konsumentów w trakcie całego procesu zakupowego są kształtowane przez czynniki psychologiczne, społeczne, kulturowe, osobiste i ekonomiczne – każdy z nich może przeważyć szalę na korzyść konkretnej marki lub produktu.
Czynniki psychologiczne
Czynniki psychologiczne wpływające na decyzje konsumentów obejmują emocje, motywacje i postawy. Klienci podejmują decyzje zakupowe często na podstawie emocji, rekomendacji i łatwego dostępu do produktów. Nawyki klientów obejmują przyzwyczajenie do określonych marek i produktów – raz ukształtowane preferencje trudno zmienić bez silnego bodźca zewnętrznego.
Czynniki społeczne i kulturowe
Opinie innych konsumentów wpływają na zaufanie do marki – 98% klientów uznaje recenzje za istotne przy podejmowaniu decyzji zakupowych[1]. Marketing wpływa na decyzje konsumentów przez reklamy, promocje i jakość obsługi. Media społecznościowe stały się platformą wymiany doświadczeń, gdzie potencjalny klient szuka potwierdzenia słuszności swojego wyboru.
Czynniki osobiste i ekonomiczne
Czynniki osobiste to wiek, płeć, dochód, wykształcenie oraz styl życia – determinują one budżet i preferencje zakupowe. Postrzegana wartość produktu w stosunku do ceny określa jego jakość i użyteczność w oczach nabywcy. 80% zakupów B2B jest determinowanych przez doświadczenie klienta (ang. customer experience, CX), a tylko 20% przez cenę lub produkt[2].
Czynniki technologiczne
Wygodę zakupów definiuje dostępność, łatwość zakupu i logistyka – elementy szczególnie istotne w erze natychmiastowej gratyfikacji. 75% konsumentów oczekuje spójnego doświadczenia omnichannel (spójnej obsługi we wszystkich kanałach kontaktu) i korzysta z przynajmniej trzech kanałów przy poszukiwaniach[3].
Jakie są rodzaje procesów zakupowych?
Proces zakupowy różni się w zależności od tego, czy dotyczy transakcji między przedsiębiorstwami (B2B), czy między firmą a klientem indywidualnym (B2C), a także od wartości i złożoności transakcji.
Proces zakupowy B2C
W modelu B2C proces zakupowy zazwyczaj jest prostszy i krótszy, a klienci indywidualni podejmują decyzje zakupowe często na podstawie emocji i rekomendacji. Poszukiwanie informacji obejmuje przeglądanie sklepów, czytanie recenzji i porównywanie ofert w internecie. Ocena alternatyw polega na porównywaniu produktów, cen, warunków dostawy i opinii użytkowników. W procesie zakupowym B2C istotne są działania marketingowe, które mogą przyciągnąć nowych klientów i zbudować ich zaufanie.
Proces zakupowy B2B
W przypadku procesów B2B ścieżka zakupowa jest bardziej złożona i obejmuje długofalowe potrzeby oraz większe inwestycje. Decyzje zakupowe w modelu B2B są bardziej analityczne i nastawione na długoterminowe korzyści dla przedsiębiorstwa. W procesie B2B często występują formalności, takie jak zbieranie ofert, negocjacje i analiza referencji. 84% decydentów B2B rozpoczyna proces zakupowy od rekomendacji[4].
Procesy bezpośrednie, pośrednie i kompleksowe
Proces bezpośredni charakteryzuje proste transakcje o niskiej wartości �– zakupy impulsywne w sklepie internetowym. Ścieżka pośrednia angażuje pośredników lub wymaga konsultacji przed podjęciem decyzji. Proces kompleksowy dotyczy zakupów o wysokiej wartości, wymagających dogłębnej analizy i wieloetapowych negocjacji – typowy dla segmentu B2B i dóbr inwestycyjnych.
Jakie narzędzia wspierają proces zakupowy?
Współczesne przedsiębiorstwa wykorzystują szereg rozwiązań technologicznych i metodologicznych wspierających zarządzanie procesem zakupowym oraz budowanie relacji z klientami.
- Systemy CRM (Customer Relationship Management) – centralizują dane o klientach, umożliwiają segmentację i personalizację komunikacji; 80% klientów twierdzi, że personalizowane doświadczenie zakupowe sprawia, że są bardziej skłonni do zakupu[5].
- Platformy e-commerce i systemy ERP – automatyzują obsługę zamówień i integrują procesy logistyczne.
- Social media – regularnie prowadzone media społecznościowe budują świadomość marki i angażują potencjalnych klientów; wykorzystanie mediów społecznościowych może zwiększyć świadomość marki i zaangażowanie klientów.
- Chatboty i infolinia – zapewniają szybką reakcję i wsparcie na każdym etapie procesu zakupowego.
- Programy lojalnościowe – wzmacniają lojalność i zachęcają do ponownych zakupów.
- Narzędzia analityczne (Google Analytics, Hotjar) – pozwalają mapować ścieżkę zakupową klienta i identyfikować obszary wymagające optymalizacji.
- Content marketing – edukacja klientów poprzez wartościowe treści zwiększa ich zaangażowanie i lojalność.
- Remarketing – przypomina klientom o produktach, którymi byli zainteresowani, co zwiększa szansę na finalizację zakupu.
Automatyzacja procesów zakupowych zwiększa wydajność i minimalizuje ryzyko błędów. Dobrze zaprojektowany proces zakupowy wpływa na zmniejszenie kosztów pozyskiwania klientów. W erze cyfrowej inwestycja w odpowiednie narzędzia to nie koszt, lecz fundament przewagi konkurencyjnej.
Michał Włodarczyk, Head of Customer Success
Jaka jest rola procesu zakupowego?
Zrozumienie i optymalizacja procesu zakupowego są fundamentem zwiększenia konwersji oraz satysfakcji klienta. Zrozumienie procesu zakupowego pozwala firmom lepiej odpowiadać na potrzeby klientów i optymalizować działania marketingowe.
Optymalizacja procesu zakupowego ma bezpośredni wpływ na liczbę sfinalizowanych zakupów oraz satysfakcję klientów. Każdy etap procesu zakupowego powinien być odpowiednio zoptymalizowany, aby skutecznie prowadzić klienta do zakupu. Zrozumienie ścieżki zakupowej klienta pozwala lepiej dostosować strategię do jego oczekiwań i identyfikować momenty oddziaływania.
Zadowolenie klienta po zakupie może prowadzić do lojalności oraz kolejnych zakupów – działania posprzedażowe podkreślają ogromne znaczenie relacji w biznesie, ponieważ klient, który czuje się doceniony, to klient, który wraca. Proces zakupowy nie jest liniowy – klienci mogą wracać do wcześniejszych etapów w celu porównania ofert lub zmiany decyzji, więc szczególne znaczenie ma dopracowanie każdego jego elementu, od łańcucha dostaw, przez promocję danego dobra i konkretnej kategorii, do której ono należy, a prawdopodobnie zakończy się to ponownym zamówieniem.
FAQ
Przypisy
- ↑https://www.epsilon.com/us/about-us/pressroom/new-epsilon-research-indicates-80-of-consumers-are-more-likely-to-make-a-purchase-when-brands-offer-personalized-experiences
Formularz kontaktowy
Zwiększaj swoją sprzedaż online

Razem z całym zespołem Cyrek Digital pomagam firmom w cyfrowej transformacji. Specjalizuje się w technicznym SEO. Na działania marketingowe patrzę zawsze przez pryzmat biznesowy.
Oceń tekst
Być mo�że zainteresują Cię: