Lazy loading vs eager loading – czym się różnią?

Wybór między lazy loading a eager loading to decyzja o tym, co i kiedy Twoja strona powinna ładować. Jak te dwie strategie wpływają na czas ładowania, interakcje użytkownika i optymalizację techniczną witryny?
Z tego artykułu dowiesz się m.in.:
- Jakie są różnice między lazy loading a eager loading?
- Kiedy wybrać lazy loading a kiedy eager loading?
Jakie są różnice między lazy loading a eager loading?
Lazy loading i eager loading reprezentują dwa przeciwstawne podejścia do ładowania zasobów na stronie internetowej.
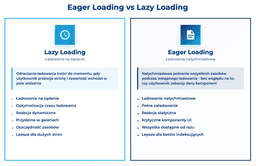
Lazy loading oznacza odraczanie ładowania treści do momentu, gdy użytkownik przewija stronę i dana zawartość wchodzi w jego pole widzenia.
Z kolei eager loading zakłada natychmiastowe pobranie wszystkich zasobów podczas wstępnego ładowania – bez względu na to, czy użytkownik kiedykolwiek zobaczy dany komponent. Te różnice nie są jedynie kwestią strategii technicznej – wpływają na cały model działania witryny, od doświadczenia użytkowników po sposób, w jaki strona komunikuje się z botami indeksującymi.
Różnice między lazy loading a eager loading obejmują:
- moment pobierania zasobów (na żądanie vs natychmiast),
- wpływ na czas ładowania strony (optymalizacja vs pełne załadowanie),
- reakcję na interakcję użytkownika (dynamiczna vs statyczna),
- przydatność w różnych scenariuszach projektowych (np. galerie vs krytyczne komponenty UI).
Kiedy wybrać lazy loading a kiedy eager loading?
Wybór między lazy loading a eager loading powinien wynikać z przemyślanej analizy zachowania użytkownika, charakteru zasobu oraz priorytetów projektowych.
Lazy loading sprawdza się tam, gdzie użytkownik przewija stronę, a nie wszystkie elementy muszą być dostępne natychmiast. Wdrożenie lazy loadingu w takiej sytuacji przynosi korzyści zarówno z punktu widzenia UX, jak i strony technicznej – przyspiesza ładowanie, redukuje liczbę aktywnych żądań i zapewnia bardziej płynne wrażenia. Eager loading należy zastosować wtedy, gdy dane komponenty pełnią funkcję krytyczną dla pierwszego kontaktu użytkownika z witryną lub są niezbędne do poprawnego działania całego widoku.
W praktyce oznacza to, że obrazy hero, nagłówki, elementy nawigacji i pierwsze interaktywne bloki – czyli wszystko, co znajduje się above the fold – powinny być ładowane eager loadingiem. Gwarantuje to natychmiastową widoczność i płynne pierwsze wrażenie. Z kolei galerie, listy produktów, komponenty osadzone niżej na stronie lub ukryte pod zakładkami doskonale nadają się do obsługi w modelu lazy load. Te elementy mogą spokojnie poczekać na moment, gdy użytkownik wyrazi zainteresowanie i przewinie stronę do ich położenia.
Gdy na swojej stronie planujesz wdrożyć lazy loading, pamiętaj, że nie jest to rozwiązanie uniwersalne. W przypadku stron wymagających pełnej dostępności danych od razu – np. strony AMP, dokumentacji API czy paneli administracyjnych – lepszym rozwiązaniem bywa eager loading. Analogicznie, aplikacje webowe korzystające z on demand loading i monitorowanie widoczności elementów zyskują na wydajności tylko wtedy, gdy odraczają wszystko, co niepotrzebne od razu.
Dobór odpowiedniego modelu ładowania – dynamicznego lub natychmiastowego – powinien wynikać z priorytetów: czy ważniejszy jest szybszy czas wstępnego ładowania, czy kompletna funkcjonalność dostępna natychmiast. Tylko świadoma decyzja między lazy a eager gwarantuje, że dana witryna będzie nie tylko szybka, ale i skuteczna.
FAQ
Formularz kontaktowy
Rozwijaj swoją markę

Razem z całym zespołem Cyrek Digital pomagam firmom w cyfrowej transformacji. Specjalizuje się w technicznym SEO. Na działania marketingowe patrzę zawsze przez pryzmat biznesowy.
Oceń tekst
Być może zainteresują Ci�ę: