Aplikacja webowa – jak zrobić? Przewodnik krok po kroku

Zbudowanie aplikacji webowej wymaga jasnego planu i dobrze przemyślanego procesu. Od analizy potrzeb przez projekt interfejsu, kodowanie, testy aż po wdrożenie i utrzymanie – każdy etap ma znaczenie. Przeczytaj, jak zaplanować i zrealizować aplikację krok po kroku.
Z tego artykułu dowiesz się m.in.:
- Kiedy trzeba przygotować aplikacją webową?
- Jak zrobić aplikację webową?
- Jakie są dobre praktyki w stosowaniu aplikacji webowej?
Najważniejsze informacje:
- Aplikację webową trzeba przygotować, gdy użytkownik wykonuje działania – loguje się, przesyła dane, zarządza kontem – a nie tylko czyta treści. Potrzeba pojawia się również, gdy system ma działać dynamicznie, być dostępny na wielu urządzeniach i rozwijany iteracyjnie.
- Stworzenie aplikacji webowej wymaga przejścia przez analizę potrzeb, projekt UX/UI, wybór technologii, implementację frontend i backend, testy, wdrożenie i utrzymanie. Proces anga�żuje zespół projektowy, programistyczny i operacyjny na każdym etapie cyklu życia.
- Dobre praktyki w aplikacji webowej obejmują czytelny interfejs, responsywność, testy regresyjne, bezpieczeństwo danych, optymalizację wydajności, monitoring błędów, regularne aktualizacje, kopie zapasowe i analizę zachowań użytkowników w celu rozwoju funkcjonalności.
Kiedy trzeba przygotować aplikacją webową?
Aplikacja webowa staje się koniecznością w momencie, gdy tradycyjna strona internetowa przestaje wystarczać do realizacji kluczowych procesów biznesowych. Gdy użytkownik nie tylko przegląda treści, ale wchodzi z nimi w interakcję, zapisuje dane, wykonuje działania wymagające przetwarzania w czasie rzeczywistym – strona informacyjna przestaje być narzędziem, a zaczyna ograniczać rozwój. Aplikacja webowa umożliwia stworzenie środowiska, w którym użytkownik działa, a nie tylko obserwuje. Wdraża się ją, gdy Twoja organizacja potrzebuje nie cyfrowej wizytówki, lecz cyfrowego systemu.
Wymóg pojawia się szczególnie wyraźnie w projektach, które zakładają logowanie, tworzenie kont, segmentację użytkowników i przypisywanie ról. Jeśli klient ma dostęp do własnych danych, historii działań, statusów zgłoszeń czy dedykowanych zasobów – tylko aplikacja webowa zapewni odpowiedni poziom kontroli, bezpieczeństwa i personalizacji. Gdy produkt wymaga ciągłej aktualizacji, synchronizacji wielu źródeł danych, generowania dokumentów, integracji z zewnętrznymi usługami, płatnościami lub CRM – aplikacja webowa staje się naturalnym wyborem.
Dobrze jest przygotować aplikację webową również wtedy, gdy zależy Ci na szybkim skalowaniu projektu. W przeciwieństwie do aplikacji mobilnej nie wymaga ona zatwierdzania w sklepach, aktualizacje wdrażasz natychmiast, a użytkownik zawsze korzysta z najnowszej wersji. Zespół produktowy może testować hipotezy, wprowadzać nowe funkcje, reagować na dane w czasie rzeczywistym. Taka elastyczność ma znaczenie w startupach, projektach MVP, platformach SaaS i wszędzie tam, gdzie produkt nie jest gotowy raz – tylko cały czas się rozwija.
Aplikacja webowa jest niezbędna, gdy:
- użytkownik wykonuje działania, a nie tylko czyta treści,
- potrzebujesz systemu ról, kont, danych i integracji,
- zależy Ci na czasie, elastyczności i szybkim rozwoju,
- aplikacja ma działać na różnych urządzeniach bez instalacji,
- produkt będzie rozwijany iteracyjnie, a nie jednorazowo.
To nie wybór estetyczny ani technologiczny – to decyzja o tym, czy projekt ma działać w sposób ciągły, bez tarć i ograniczeń wynikających z architektury. Jeśli użytkownik ma w Twoim systemie coś zrobić, a nie tylko przeczytać – potrzebujesz aplikacji, nie strony.
Jak zrobić aplikację webową?
Stworzenie aplikacji webowej łączy planowanie biznesowe, projektowanie interfejsu, implementację kodu oraz testowanie i utrzymanie. Nie wystarczy pomysł – potrzebna jest struktura, zespół i techniczne przygotowanie.
Analiza potrzeb i celów biznesowych
Proces zaczyna się od precyzyjnego zdefiniowania, co aplikacja ma robić i dla kogo. Trzeba określić grupę docelową, kluczowe funkcje, zakres działania i oczekiwania użytkowników. To etap, na którym ustalasz: czy aplikacja będzie systemem do zarządzania klientami, narzędziem sprzedażowym, czy platformą rezerwacyjną. Im precyzyjniejsza analiza, tym mniejsze ryzyko błędów w kolejnych fazach.
Projektowanie UX i UI
Po zdefiniowaniu celów powstają makiety i interfejs. Projektant UX tworzy schemat działania aplikacji – jak użytkownik się po niej porusza, gdzie klika, w jakiej kolejności wykonuje działania. Następnie projektant UI buduje graficzną warstwę aplikacji, czyli wygląd przycisków, formularzy, ekranów i kolorystyki. Dobrze zaprojektowane UI nie tylko przyciąga uwagę, ale też prowadzi użytkownika intuicyjnie przez procesy. Na styku tych ról pojawia się interaction design: reguły przejść, stany błędów i mikroanimacje.
Wybór technologii i architektury
Zespół developerski dobiera stack technologiczny: frameworki frontendowe (np. React, Vue), backendowe (np. Node.js, Django) i bazy danych (np. PostgreSQL, MongoDB). W tym momencie zapada decyzja, czy aplikacja będzie monolitem, czy mikroserwisem, jak przebiegać będzie komunikacja między warstwami, jakie będą protokoły zabezpieczeń i gdzie hostować aplikację.
Programowanie frontendu i backendu
Programiści frontendowi tworzą interaktywne ekrany zgodnie z projektem UI, odpowiadające za widoczną część aplikacji. Backendowcy budują logikę aplikacji:
- autoryzację,
- przetwarzanie danych,
- integracje z zewnętrznymi systemami.
Tworzone są też API, struktury danych i logika biznesowa. Ten etap trwa tygodnie lub miesiące, w zależności od złożoności systemu.
Testowanie i poprawki
Każda funkcja musi zostać przetestowana – zarówno manualnie, jak i automatycznie. Testy obejmują funkcjonalność, bezpieczeństwo, szybkość działania, responsywność i kompatybilność z różnymi przeglądarkami. Na tym etapie identyfikuje się błędy, naprawia je i optymalizuje aplikację pod kątem wydajności i doświadczenia użytkownika.
Wdrożenie aplikacji i konfiguracja serwera
Po zakończeniu prac programistycznych aplikacja trafia na środowisko produkcyjne – serwer, z którego korzystać będą użytkownicy. Konfiguruje się domenę, certyfikaty SSL, system kopii zapasowych i monitorowania błędów. Wdrożenie wymaga również przygotowania dokumentacji, regulaminów, polityki prywatności oraz ewentualnych szkoleń dla zespołu.
Utrzymanie, rozwój i aktualizacje
Po publikacji aplikacja wymaga stałego wsparcia. Użytkownicy zgłaszają sugestie, zespół analizuje dane, pojawiają się nowe potrzeby. Regularnie wprowadza się aktualizacje, poprawki i nowe funkcje. Utrzymanie obejmuje także monitorowanie bezpieczeństwa, backupy, optymalizację wydajności i zgodność z aktualnymi przepisami.
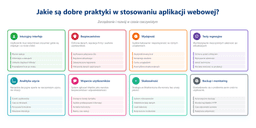
Jakie są dobre praktyki w stosowaniu aplikacji webowej?
Aplikacja webowa nie jest produktem statycznym – żyje w czasie rzeczywistym, reaguje na działania użytkownika i wymaga ciągłej dbałości o jakość doświadczenia. Dlatego kluczowe znaczenie ma nie tylko to, jak została zbudowana, ale także w jaki sposób jest zarządzana i rozwijana po wdrożeniu.
Użytkownik powinien natychmiast zrozumieć, gdzie się znajduje, co może zrobić i jakie będą konsekwencje jego działań. Dobry interfejs nie narzuca się, nie rozprasza i nie zmusza do szukania sensu. Powinien reagować płynnie, informować o statusach (np. zapisano, wysłano, zapis trwa), unikać zbędnych kliknięć i prowadzić użytkownika przez procesy krok po kroku. Za spójność takich komunikatów, stanów i mikroreakcji w interfejsie często odpowiada interaction designer, który dopina zachowania aplikacji na poziomie szczegółów.
Każda aplikacja webowa powinna korzystać z szyfrowanego połączenia (SSL), regularnie aktualizować zależności, zabezpieczać punkty logowania i filtrować dane wejściowe. To nie tylko kwestia ochrony danych osobowych – to także reputacja firmy i zaufanie użytkowników. Uwierzytelnianie, autoryzacja i kontrola dostępu powinny być zbudowane z myślą o długoterminowej stabilności, a nie tylko minimalnym spełnieniu wymagań technicznych.
Aplikacja musi ładować się szybko, nawet przy wolnym łączu, i działać responsywnie na różnych urządzeniach. Zoptymalizowany kod, kompresja zasobów, cache przeglądarki i przemyślana struktura danych wpływają bezpośrednio na jakość korzystania i zaangażowanie użytkowników.
Każda aktualizacja, nawet pozornie drobna, może nieświadomie wpłynąć na inne elementy systemu. Testy regresyjne wychwytują te nieoczywiste zależności – chronią przed cofnięciem zmian, które już wcześniej działały prawidłowo. To nie tylko kwestia jakości technicznej, ale zaufania – użytkownik nie powinien być beta-testerem w produkcyjnym środowisku.
Aplikacja powinna rejestrować nie tylko kliknięcia, ale całe ścieżki użytkownika, czas spędzony na poszczególnych ekranach, porzucane formularze i nieudane próby interakcji. Dane te nie służą raportom – są narzędziem decyzyjnym. Jeśli użytkownik wielokrotnie rezygnuje w tym samym miejscu, to nie jego błąd, tylko sygnał, że coś w interfejsie nie działa jak powinno. Oprogramowanie rozwija się nie przez intuicję zespołu, ale przez analizę rzeczywistego użycia.
Każda aplikacja powinna zawierać system zgłoszeń błędów i kanały kontaktu, dostępne z poziomu interfejsu. To nie dodatek – to warstwa bezpieczeństwa i odpowiedzialności. Użytkownik, który napotka błąd, musi mieć możliwość szybkiego przekazania informacji, zanim porzuci aplikację. System powinien nie tylko zbierać zgłoszenia, ale przypisywać im kontekst techniczny: sesję, czas, system operacyjny, typ przeglądarki. Dzięki temu zespół może realnie reagować, a nie zgadywać.
Skalowalność aplikacji to nie funkcja – to strategia architektoniczna. Aplikacja powinna rozwijać się bez przerywania działania, bez przestojów, bez konieczności budowania od zera. System mikroserwisów, oddzielone bazy danych, load balancery i rozproszone środowiska pozwalają zwiększać zasoby wtedy, gdy tego wymaga ruch lub nowe funkcje. Skalowalność to zdolność do wzrostu bez utraty jakości.
Wreszcie: kopie zapasowe i monitoring serwera. Codzienne backupy to absolutne minimum – najlepiej wykonywane automatycznie, przechowywane poza serwerem głównym i regularnie testowane pod kątem odtwarzania. Monitoring natomiast nie kończy się na uptime – powinien obejmować błędy HTTP, czas odpowiedzi serwera, nietypowe obciążenia i podejrzane aktywności. Dzięki temu zespół dowiaduje się o problemie zanim zrobi to użytkownik – a to najlepsza definicja dobrej praktyki.
FAQ
Formularz kontaktowy
Rozwijaj swoją markę

Razem z całym zespołem Cyrek Digital pomagam firmom w cyfrowej transformacji. Specjalizuje się w technicznym SEO. Na działania marketingowe patrzę zawsze przez pryzmat biznesowy.
Oceń tekst
Być może zainteresują Cię: